Takaful adalah perusahaan asuransi pertama di Indonesia yang sepenuhnya beroperasi berdasarkan prinsip syariah. Bersama ini kami menawarkan :
| 
Hormat kami,
PT. ASURANSI TAKAFUL UMUM
Yusuf Zulkarnain
Marketing Division <Billaahit taufiq wal hidatah … >
READ MORE ... Monggo di-Klik
Program yang mengganti kerugian atas kerusakan atau kehilangan bangunan yang disebabkan oleh resiko kebakaran, kejatuhan pesawat terbang, sambaran petir, peledakan dan asap. Jaminan pertanggungan diberikan pada harta benda berupa bangunan rumah atau gedung sekolah, kantor, hotel, rumahsakit, pabrik, toko, dan lain-lain, berikut isinya (perabotan, perlengkapan, furniture, mesin-mesin, persediaan bahan baku serta barang jadi dan lain-lain). Risiko-risiko yang dijamin di dalam polis Asuransi Kebakaran terdiri dari 2 (dua) bagian besar yaitu :
A. Jaminan Standar sesuai Polis Standar Asuransi Kebakaran Indonesia
B. Jaminan Tambahan atau Perluasan A. Jaminan Standar - Fire (Kebakaran) : Kebakaran yang ditimbulkan oleh api sendiri, akibat kurang hati-hati, kesalahan pelayan sendiri, tetangga, perampok, ataupun sebab lainnya.
- Lightning (Petir) : Kerusakan dan/atau kerugian terhadap harta benda yang dipertanggungjawabkan akibat tersambar petir.
- Explotion (Peledakan) : Segala macam ledakan terkecuali ledakan yang ditimbulkan atau disebabkan oleh tenaga nuklir
- Aircraft (Kejatuhan Pesawat Terbang) : Kerusakan dan/atau kerugian atas harta benda yang dipertanggungkan akibat Kejatuhan Pesawat Terbang atu Benda-benda yang jatuh dari Pesawat Terbang.
- Smoke (Asap) : Asap yang berasal dari harta benda dan/atau kepentingan yang dipertanggungkan pada polis atau polis lain yang berjalan serangkai dengan polis ini untuk peserta yang sama.
B. Jaminan Tambahan atau Perluasan Dengan tambahan Premi, maka jaminan Standard Asuransi Kebakaran Indonesia dapat diperluas dengan jaminan tambahan yang diinginkan.
Jaminan Terhadap Kerusakan Akibat : - – Kerusuhan, pemogokan & perbuatan jahat (4.1A/2007 – endorsemen
kerusuhan) - – Tertabrak Kendaraan
- – Kerusuhan, pemogokan danperbuatan jahat + huruhara (4.1BB/2007 - endorsment huruhara)
- – Banjir, topan, badai kerusakan karena air (4.3)
- – Pembersihan puing-puing (4.4)
- – Tanah longsor (4.10)
- – Arus pendek(4.12), menjamin obyek penyebab terjadinya arus pendek
- – Terbakar sendiri (4.13)
- – Biaya-biaya Pembersihan Puing
Objek Pertanggungan :
Objek Pertanggungan untuk jenis Asuransi Kebakaran ini adalah segala jenis Bangunan dengan segala macam kegunaan (okupasi), dan atau isinya (di luar harga tanah). Tertanggung :
Yang dapat menjadi tertanggung dalam polis Asuransi Kebakaran adalah: - – Setiap orang pemilik Bangunan dan atau isinya.
- – Bank atau Lembaga Keuangan lain yang memberikan dana untuk
pembelian dan bangunan dimaksud dijadikan agunannya. Informasi yang Diperlukan Penutupan Asuransi Kebakaran : - – Fungsi atau kegunaan bangunan
- – Lokasi atau letak bangunan
- – Nilai Bangunan dan isi dalam bangunan
- – Kondisi lingkungan sekitar letak bangunan (kiri, kanan, depan
maupun belakang dari bangunan itu) - – Komponen pembentukan dari bangunan (seperti atap, dinding,
lantai, tiang, tangga, rangka dan lain-lain) - – Informasi lain terkait dengan kepemilikan bangunan tersebut
Prosedur Umum Klaim : - 1. Memberikan laporan melalui telepon 1x 24 jam, disusulkan dengan
laporan tertulis serta melengkapi dokumen pendukung - 2. Surat pengajuan klaim
- 3 Estimasi klaim yang diajukan.
- Bila diperlukan Perusahaan Asuransi akan menunjuk "Lost Adjusters" untuk melakukan penelitian dan perhitungan kerugian.
Risiko-risiko umum yang dikecualikan, adalah kerugian/ kerusakan akibat : - – Pencurian dan sejenisnya
- – Kesengajaan dan sejenisnya
- – Kebakaran hutan dan sejenisnya
- – Akibat bahan peledak dan sejenisnya
- – Nuklir, radioaktif dan sejenisnya
- – Kehilangan keuntungan (business interuption) dan sejenisnya
- – Perang, invasi, tindakan musuh asing dan sejenisnya
Risiko_risiko khusus yang dikecualikan, adalah kerugian / kerusakan akibat ; - – Kerusuhan, huruhara, pemogokan kerja, pembangkitan rakyat,
terorisme & sabotase dan sejenisnya - – Banjir, topan, badai dan kerusakan karena air
- – Gempa bumi, gunung meletus dan tsunami
- – Tanah longsor
- – Tertabrak kendaraan dan asap industri
- – Pembersihan puing-puing (removal of debris)
Harta Benda/kepentingan yang dikecualikan, adalah : – Api atau panas yang timbul sendiri atau karena sifat barang itu sendiri – Penyebab hubungan arus pendek – Barang milik pihak lain yang disimpan atas dasar percaya/komisi – Kendaraan/alat transportasi (kecuali dirinci pada ikhtisar polis) – Logam mulia, emas, permata dan sejenisnya – Barang antik/seni dan sejenisnya – Naskah, desain, gambar, pola dan sejenisnya – Dokumen, surat2 berharga, meterai dan sejenisnya – Sotware, chip dan sejenisnya – Pondasi, basement, pagar Pohon, hewan dan sejenisnya – Tanah, saluran air, waduk, jalan, jembatan, galangan dan sejenisnya
READ MORE ... Monggo di-Klik
Nama Tertanggung : Bapak Andi Hamid
Okupasi : HONDA JAZZ tahun 2007
Harga Pertanggungan : Rp. 100.000.000,-
Tarif sampai dengan Rp 150.000.000 : 2,44%
Jaminan Pertanggungan All Risk Comprehensive Kerugian dan kerusakan pada kendaraan Bermotor atau kepentingan yang dipertanggungkan disebabkan oleh : | – | Tabrakan, Benturan, Terbalik, Tergelincir atau terperosok | | – | Perbuatan Jahat dan/atau Pencurian, termasuk yang didahului atau diikuti dengan kekerasan atau ancaman | | – | Kebakaran akibat kebakaran benda lain yang berdekatan, tempat
penyimpanan kendaraan atau sambaran petir | | – | Kerusakan karena penyemprotan air pemadam kebakaran | | – | Pemusnahan kendaraan akibat pencegahan menjalarnya kebakaran | | – | Kerugian diakibatkan oleh tenggelamnya kapal penyeberangan resmi
dibawah pengawasan Direktorat jenderal Perhubungan Darat | | – | Bagi Hasil / Profit Sharing Clause | Perhitungan ALLRISK Standar + Perluasan 1,2,3,4,5 dan 6
Premi Pokok
Rp100.000.000 X 2,44% | Rp 2.440.000 | | Perluasan Jaminan : | | 1. Earthquake, Tsunami, Vulcanic Erruption (Gempabumi)
(rate 0,025%) =100.000.000 x 0.025% | Rp 25.000 | 2. Flood and Windstrom atau Banjir
(0.10%) Rp 100.000.000 x 0.10% | Rp 100.000 | 3. Strike Riot Civil Commotion / RSCC atau Kerusuhan
Rp 100.000.000 x 0.10 % | Rp 100.000 | 4. Terrorism and Sabotage
Rp 100.000.000x0.025% | Rp 25.000 | 5. Kecelakaan Diri Pengemudi Rp 15 Juta
Rp 15.000.000 x 0,25% | Rp 37.500 | 6. Tanggungjawab Hukum kepada Pihak III (Third Party
Liability / TPL). Setinggi-tingginya TPL sebesar Nilai
Pertanggungan Rp 100.000.000,- Misalkan TPL Rp 10 juta
Rp 10.000.000 x 0.95 % | Rp 95.000 + | | PREMI MURNI | Rp 2.722.500 | | Biaya Polis dan Materai | Rp 37.000 + | | Total Premi | Rp 2.759.500 | Deductible / Resiko Sendiri – Resiko sendiri Partial Loss per kejadian Rp. 200.000 ,-
– Resiko sendiri Total Loss akibat pencurian : 10% of Claim
– Resiko sendiri Flood and Windstorm, Gempabumi : 10% of Claim
– Resiko sendiri akibat Kerusuhan, Terorrisme dan Sabotase : 5% of Claim How to Insure? Untuk Penawaran dan Keterangan lebih lanjut, hubungi :
Phone : +62 815 8525 9555 SMS 0897 8262 195
Email : yusuf.edyempi@yahoo.com Yusuf Zulkarnain Biarkan kami melayani Anda
READ MORE ... Monggo di-Klik
-
- Prosedur Umum Klaim Asuransi Kendaraan Bermotor
-
- – Melaporkan klaim paling lambat 3 x 24 jam (hari kerja) sejak
kejadian - – Laporan dapat secara lisan, via telepon atau surat, ditujukan
pada ke bagian klaim PT Asuransi Takaful Umum terdekat - – Membawa dokumen klaim berupa copy bukti pelunasan premi,
copy SIM pengemudi, STNK, serta copy Polis Asuransi Kendaraan - – Untuk kasus yang melibatkan pihak ketiga dan kasus pencurian
sebagian/partial loss harus dilengkapi Ash Laporan Polisi setempat - – Dalam kondisi darurat dan kejadian di luar jam kerja, dapat
menghubungi Bengkel Rekanan terdekat.
READ MORE ... Monggo di-Klik
Pengaturan naskah ketik di media tulis berbeda-beda seperti pada pengaturan teks di Microsoft Word dan Excel atau NotePad. Demikian juga dengan penulisan untuk page website atau blog sebelum di-posting sering ada masalah teknis pengaturan teks yang merepotkan. Bagi blogger apalagi otodidak tentu terasa banyak membuang waktu. Anda tentu pernah mengalami saat mengetik dokumen sementara sebelum publishing, teks atau frase kalimatnya melompat-lompat dalam satu paragraf. Anda pun dibuat kesal sebab sangat membuang waktu, kehilangan momentum saat ide mengalir deras dan sangat menghambat dalam membuat artikel yang baik. Apa solusinya? Merapikan Paragraph Contoh masalah paragraf yang rusak : … yang diinginkan dalam kotak Alamat URL, misal mengetik “EKSPEDISI,” kemudian anda klik Cek Ketersediaan. Awalnya saya sangat sulit merapikan paragraf karena menggunakan cara seperti mengetik dengan mesin ketik biasa. Sering paragraf yang diketik sangat kacau, tidak rapi atau tiba-tiba frase kalimat lompat ke baris di bawahnya seperti contoh frase diatas. Berikut ini solusinya. Taruh kursor persis sebelum d (pada kata ‘dalam’) lalu tekan SPASI dan BACKSPACE. Taruh kursor tepat sebelum huruf k(kotak) lalu tekan SPASI dan BACKSPACE. Kursor ditaruh persis sebelum huruf U (URL) lalu tekan tombol spasi dan Backspace. Kursor ditaruh persis sebelum huruf m (mengetik) lakukan dengan cara yang sama. Terakhir kursor ditaruh sebelum k (kemudian) lalu tekan spasi. Hasil editing paragraf menjadi seperti dibawah ini : … yang diinginkan dalam kotak Alamat URL, misal mengetik “EKSPEDISI”
kemudian anda klik Cek Ketersediaan. Agar tidak berubah-ubah, paragraf diatas bisa dikunci. Jika Anda menggunakan Windows Live Writer, klik menu SUMBER (SOURCE) ada di pojok kiri bawah untuk membuka kode HTML. Kemudian tepat sesudah kata “EKSPEDISI” tambahkan <br> sebagai pemutus baris kalimat pada suatu paragraf. Kode HTML sesudah Anda klik SUMBER sebagai berikut : <p> … yang diinginkan dalam kotak <font color="#008080" size="2"><strong>Alamat URL,</strong></font> misal mengetik <font color="#ff0000" size="2"><strong>“EKSPEDISI”<br></strong></font>  kemudian anda klik <font color="#008080" size="2"><strong>Cek Ketersediaan.</strong></font></p> keterangan : <p> tag paragraph (pembuka) dan </p> tag paragraph (penutup)
<br> tag untuk pemutus baris atau ganti satu baris dibawahnya
<font color="#008080" size="2"> tag kode warna (Teal) dan size huruf
<font color="#ff0000"> tag kode warna huruf merah (Red)
<strong> … … </strong> atau kadang berupa <b> … … </b> tag huruf
tebal (bold) Ingin Membuat Satu Baris Kosong Hasilnya Menjadi Dua Suatu saat anda ingin membuat satu baris baru diantara akhir suatu paragraf dengan awal paragraf baru yang terlalu rapat. Seperti kasus ini : …. harus terus mengetik nama-nama baru yang juga cocok dengan selera anda hingga muncul kata jawaban “Tersedia.”
Kemudian lakukan Verivikasi Kata dengan mengetik ulang ke dalam kotak yang tersedia character-character yang anda lihat di atas kotak. … Jika anda taruh kursor di depan kata kemudian atau di akhir paragraf pertama (kursor di belakang kata “tersedia.” Hasilnya sangat tidak anda harapkan karena jarak antara keduanya lebih dari satu baris. Seperti dibawah ini : anda harus terus mengetik nama-nama baru yang juga cocok dengan selera anda hingga muncul kata jawaban “Tersedia.”
Kemudian lakukan Verivikasi Kata dengan mengetik ulang ke dalam … Jika terlanjur seperti diatas maka solusinya adalah : Cara Pertama Anda letakkan kursor dibelakang kata “Tersedia.” Kemudian anda lakukan blok dengan menekan kombinasi tombol SHIFT dan END bersama-sama terakhir kemudian tombol DEL. Hasilnya akan rapi seperti ini : … anda harus terus mengetik nama-nama baru yang juga cocok dengan selera anda hingga muncul kata jawaban “Tersedia.” Kemudian lakukan Verivikasi Kata dengan mengetik ulang ke dalam kotak yang tersedia character-2 yang anda lihat di atas …… . Cara Kedua Kursor diletakkan sesudah kata “Tersedia.” lalu anda tekan ENTER, maka terjadi jarak lebih dari satu baris seperti diatas dan posisi kursor tepat diatas kata Kemudian. Anda harus mem-BLOCK dengan menekan kombinasi tombol SHIFT dan END terakhir tanpa melepaskan tombol SHIFT tekanlah DEL. Maka hasilnya akan sempurna seperti ini : … anda harus terus mengetik nama-nama baru yang juga cocok dengan selera anda hingga muncul kata jawaban “Tersedia.” Kemudian lakukan verivikasi kata dengan mengetik ulang ke dalam kotak yang tersedia character-2 yang anda lihat di atas ……. . Satu Paragraf Dipecah Menjadi Dua Paragraf Dalam proses menulis artikel atau melakukan editing terhadap suatu artikel tiba-tiba anda punya ide untuk mengembangkan pokok pikiran dalam artikel tersebut menjadi pokok-pokok pikiran baru. Hal tersebut kadang harus memecah suatu paragraf menjadi dua atau bahkan 3 atau lebih tergantung arus gagasan yang mengalir. Namun dalam menulis di Windows Live Writer seperti yang saat ini saya gunakan kadangkali terjadi masalah teknis yang menyebalkan. Ketika saya memotong dua kalimat berurutan kemudian saya pisah menjadi dua paragraf yang berbeda, hasilnya adalah jarak antara kedua paragraf itu terlalu jauh dan tidak bisa ditangani dengan pengaturan biasa. Solusinya : Letakkan kursor persis di belakang huruf pertama dari kata awal dari paragraf baru (paragraf 2). Kemudian anda tekan tombol ENTER lalu kursor dipindahkan persis di depan kalimat terakhir dari paragraf diatasnya (paragraf 1) kemudian tekan tombol DEL. Selesai
<Wallaahu a’lam bis sawwab>
READ MORE ... Monggo di-Klik
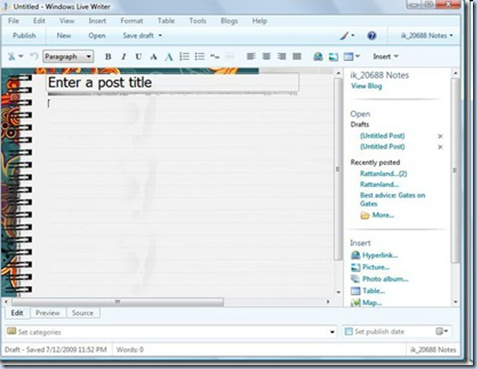
 Saya akan merekomendasikan produk bagus, WYSIWYG Product : Windows Live Writer (WLW). Dalam meng-UPDATE konten dengan Windows Live Writer Anda dapat mengetik teks, pasang gambar, video, peta, tabel atau apa saja meski koneksi Offline. Dengan cara Blogger Anda harus masuk URL-nya http://www.blogger.com. Silahkan download semua produk Windows Live berjumlah empat aplikasi. Saya akan merekomendasikan produk bagus, WYSIWYG Product : Windows Live Writer (WLW). Dalam meng-UPDATE konten dengan Windows Live Writer Anda dapat mengetik teks, pasang gambar, video, peta, tabel atau apa saja meski koneksi Offline. Dengan cara Blogger Anda harus masuk URL-nya http://www.blogger.com. Silahkan download semua produk Windows Live berjumlah empat aplikasi.
Saat ide-ide mengalir deras dimanapun dan kapanpun Anda tetap dapat menyiapkan entry dengan sangat mudah “It’s a nice WYSIWYG product.” Format page pengeditan dengan webpage dan kolom utama. “What You See Is What You Go.” Setiap saat apa yang akan terpampang di page blog Anda dapat dilihat dengan klik PRATINJAU meski status OFFLINE.  WLW memungkinkan Anda untuk melihat dokumen baik sebagai sumber HTML, atau WYSIWYG tanpa gaya CSS, atau WYSIWYG dengan gaya otomatis diimpor CSS dari blog Anda, atau WYSIWYG termasuk sidebar dan seluk-beluk lainnya di blog Anda. WLW memungkinkan Anda untuk melihat dokumen baik sebagai sumber HTML, atau WYSIWYG tanpa gaya CSS, atau WYSIWYG dengan gaya otomatis diimpor CSS dari blog Anda, atau WYSIWYG termasuk sidebar dan seluk-beluk lainnya di blog Anda.
Memasang picture hanya dengan COPY & PASTE. Pengeditan mudah dan hasilnya seketika. Cukup klik gambar lalu muncul menu Gambar. Untuk modifikasi, menu Gambar menyediakan submenu Tata Letak dan Tepi. Tata Letak terbagi sub-submenu Pembungkusan Teks dan Margin. Menu SISIP ada dipojok kanan bawah untuk sisipkan Gambar, Foto, Tabel, Peta, Tag, Video, add plugins dan Hyperlink. Semua tampak dalam satu halaman. WLW digunakan untuk mengelola berbagai software CMS, Terutama berbasis blog seperti Blogger atau WordPress dan bisa juga digunakan oleh semua platform blogging. WLW mensyaratkan sistem operasi Windows XP Service Pack 2 keatas. Namun Windows XP Professional x64 Edition tidak didukung. Kemudian pastikan komputer Anda telah ter-Install Microsoft.NET Framework 2.0 atau yang lebih baru. Pertama harus download WLW. Microsoft menawarkan gratis dengan membuka http://get.live.com/writer/overview. Lalu Anda harus SIGN-UP menggunakan Gmail atau MSN Hotmail Anda dan ikuti prosesnya. Lalu Tekan Download, Proses sebentar saja karena ukurannya 1,1 MB. Selesai download klik 2x pada ICON FILE wlsetup-web.exe. Proses instalasi pun diawali dengan jendela persiapan instalasi. Terpampang teks : “Welcome to WINDOWS LIVE …
Preparing The Instller … . Sampai disini pastikan koneksi ONLINE karena instalasi membutuhkan beberapa file dari internet. Maka tunggulah sampai Jendela Persiapan Instalasi hilang dari layar monitor. Selanjutnya ada opsi program yang hendak di-Instalasi bersama WLW. Jika tidak ingin instalasi program lain, hilangkan tanda CHECK (centang) pada masing2 pilihan program. OK tekan tombol INSTALL. Instalasi akan dijalankan setelah memeriksa ada atau tidak program yang konflik dengan WLW, jika tidak ada proses akan dilanjutkan. Prosesnya agak lama, tunggulah sampai prosentase pada kotak baris OVERALL PROGRESS menunjuk nilai 100%. Setelah selesai, Muncul tulisan : “You are almost Done” ...
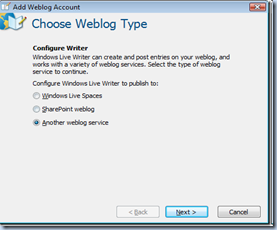
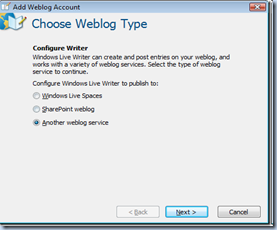
Anda diminta menentukan beberapa opsi. SILAHKAN HILANGKAN SEMUA TANDA CHECK pada kotak opsi. Kemudian tekan tombol CONTINUE. Maka muncullah teks : WELCOME TO WINDOWS LIVE ! Jika belum memiliki Account Windows Live, Anda dapat registrasi dengan menekan SIGN-UP. Jika sudah punya klik tombol CLOSE. Selanjutnya operasikan program Windows Live Writer melalui menu : START > PROGRAMS > Windows Live - dan terakhir – > Windows Live Writer. Maka akan tampak halaman WLW. Untuk mendaftarkan blog yang Anda miliki, silahkan klik MENU BLOGS (di baris bagian atas halaman). Kemudian Klik ADD BLOG ACCOUNT.  Untuk user WordPress dan Blogger.com pilih opsi : OTHER BLOG SERVICE dan tekan tombol NEXT. Akan muncul teks : Untuk user WordPress dan Blogger.com pilih opsi : OTHER BLOG SERVICE dan tekan tombol NEXT. Akan muncul teks :
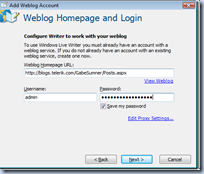
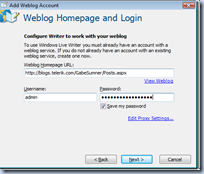
"Add a Blog Account" Silahkan masukkan Alamat URL Blog Anda, Username (alamat gmail) dan Password. Tekan NEXT.
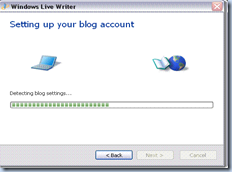
  Berikutnya muncul jendela proses deteksi blog ( “SETTING UP YOUR BLOG ACCOUNT”). Tunggu sampai selesai. Berikutnya muncul jendela proses deteksi blog ( “SETTING UP YOUR BLOG ACCOUNT”). Tunggu sampai selesai.
Terakhir muncul pertanyaan :”Allowing this will let you see what your posts will look like online while you are editing?.” pilih opsi YES. (Apakah diperbolehkan program membuat artikel sementara untuk mendeteksi template blog? Artikel tersebut akan dihapus setelah selesai di-UPLOAD.  Akan muncul page Weblog Configuration Complete dan pada versi lama muncul teks : “YOUR BLOG HAS BEEN SET UP” artinya konfigurasi blog Anda telah berhasil. Untuk mengakhiri tekan tombol FINISH. Akan muncul page Weblog Configuration Complete dan pada versi lama muncul teks : “YOUR BLOG HAS BEEN SET UP” artinya konfigurasi blog Anda telah berhasil. Untuk mengakhiri tekan tombol FINISH.
Silahkan mencoba membuat artikel sambil meng-eksplorasi menu2-nya. Setelah selesai Anda bisa SAVE DRAFT untuk sementara tidak di-Upload atau pilih PUBLISH untuk diPOSTING. Namun jangan lupa beri tanda CHECK pada jendela pertanyaan : “View in Browser After Publishing?. Saat petamakali membuat Account diatas, Anda diminta LOGIN ke PICASA WEB untuk kepentingan penyimpanan gambar di Blog, tekan YES. Masukkan password yang digunakan untuk LOGIN ke blog Anda. Proses login ke Picasa Web ini hanya sekali saja yaitu saat account blog Anda dibuat dan didaftarkan ke Windows Live Writer. Setelah login ke Picasa Web, tekan tombol PUBLISH sekali lagi untuk mengulang proses UPLOAD artikel Anda ke dalam blog. Catatan ; Sudah bisa didownload versi Windows Live Writer 2011 Ringkasan langkah Konfigurasi Windows Live Writer : Step 1: Download Windows Live Writer and run the installer. Step 2: Click "Writer" from the list of products to be installed. Step 3: Click the "Add to installation" button. Step 4: When the installation is finished, click the "Close" button. You will be prompted to create a new Windows Live Spaces account. Because you will be publishing to Sitefinity, this is not necessary. Step 5: From your Start menu, load the "Windows Live Writer" program. You will be prompted to setup a new Weblog service. If you are not prompted click "Tools" and then "Accounts" from the menu above. Then click the "Add" button to create a new Weblog service. Step 6: Choose "Another weblog service" for your Weblog Type and click the "Next" button. Step 7: For the "Weblog Homepage URL" type the URL you've configured for your blog in Sitefinity. Step 8: Type the Sitefinity username & password you use to modify your blog. Click the "Next" button. Step 9: Type "http://<your url>/blogs/metablog.ashx" for the "Remote posting URL". Step 10: Click "Next". Live Writer will contact the Sitefinity MetaWeblog API. Click the the "Finish" button to complete the setup. <Wallaahu a’lam bi shawab>>
READ MORE ... Monggo di-Klik
 Hyper Text Markup Laguage atau HTML pada dasarnya sama persis seperti teks biasa tetapi memungkinkan dibaca oleh semua Browser (seperti Mozilla FireFox, Internet Explorer, Google, Opera) sehingga isi (kontennya) berupa kode dapat dibaca dan dieksekusi oleh semua Browser. Meskipun demikian HTML sifatnya yang hanya memberikan tanda (marking up) pada suatu dokumen teks, Hyper Text Markup Laguage atau HTML pada dasarnya sama persis seperti teks biasa tetapi memungkinkan dibaca oleh semua Browser (seperti Mozilla FireFox, Internet Explorer, Google, Opera) sehingga isi (kontennya) berupa kode dapat dibaca dan dieksekusi oleh semua Browser. Meskipun demikian HTML sifatnya yang hanya memberikan tanda (marking up) pada suatu dokumen teks,
Sebelum melangkah jauh untuk mengembangkan kreativitas memodifikasi isi blog sudah seharusnya kita memahami logika dari semua kode pada EDIT TEMPLATE HTML. Berikut ini dasar-dasar pemahaman HTML.
Hyper Text Markup Language (HTML) adalah salah satu bahasa pemrograman web markup untuk menjelaskan halaman web atau BLOG. Penulisan Blog dengan HTML paling dominan dipakai daripada XML, DHTML, XHTML atau bahasa lainnya.

HTML ditulis dalam bentuk elemen2 HTML terdiri dari "tag" yang dikelilingi symbol kurung sudut (seperti <html>). Diantara symbol < dan > berisi konten halaman web. Elemen HTML biasanya diawali tag Pembuka dan tag Penutup secara berpasangan seperti <b> dan </ b>. Elemen2 HTML ini membentuk struktur blog dari semua situs web.
Tujuan web browser (seperti Google Chrome, Internet Explorer, Mozilla FireFox dan Opera) adalah membaca kode HTML dan menampilkan mereka sebagai halaman web. Browser tidak menampilkan kode tag HTML, tapi menggunakan tag untuk menafsirkan isi halaman. HTML memungkinkan munculnya gambar, Video, suara, teks dan objek lainnya pada halaman BLOG dan dapat juga digunakan untuk membuat bentuk-bentuk interaktif.
HTML menyediakan sarana penulisan dokumen terstruktur yang menunjukkan struktur teks seperti judul, paragraf, daftar, link, kutipan dan item lainnya. HTML juga dapat melekatkan bahasa Script seperti JavaScript yang mempengaruhi perilaku halaman Web HTML.
HTML juga dapat menyertakan Cascading Style Sheets (CSS) untuk menentukan tampilan dan tata letak (layout), warna, font teks dan bahan lainnya. World Wide Web Concortium (W3C) sebagai pengelola Standar HTML dan CSS sangat menyarankan penggunaan CSS untuk penulisan kode-kode yang akan menentukan bagaimana tampilan konten pada halaman Blog.
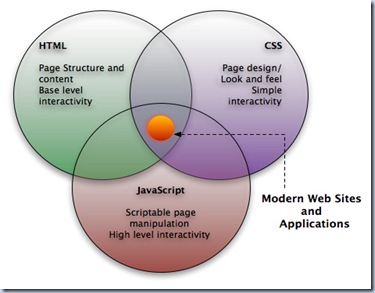
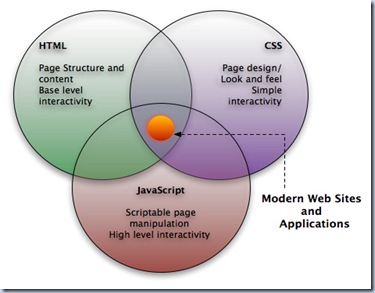
Secara singkat integrasi antara Bahasa Program penulisan dokumen web HTML dan Bahasa penulisan presentasi dokumen web dan Bahasa Script (JavaScript) menghasilkan website Anda. Seperti ilustrasi dibawah ini.

Wallaahu a’lam bi shawwab
READ MORE ... Monggo di-Klik
Memilih Font Indah Salah satu parameter Blog yang memiliki rankpage bagus adalah statistik kunjungannya tinggi dan juga semakin bagus posisi peringkat suatu blog jika tingkat atau rank-nya di Alexa semakin rendah. Selain dari sudut pandang konten daya tarik suatu Blog juga menyangkut presentasi dokumen atau penampilan konten. Atau lebih sederhananya menyangkut tampilan halaman (page) web. Tampilan halaman muka blog ini bisa mempresentasikan nilai estetika yang dimiliki oleh pemilik blog, sebab bisa juga si blogger mengabaikan masalah tampilan yang justru dia anggap memecahkan perhatian visitor terhadap substansi konten yang ingin disampaikan. Tetapi bagaimanapun kesan pertama yang cepat diserap oleh kunjungan perdana adalah masalah “Beautiful Web” sebagai daya tarik moment kunjungan pertama. Salah satu dari aspek yang membentuk keindahan menyeluruh suatu halaman blog keindahan adalah pilihan jenis FONT yang digunakan. Untuk memperindah font (jenis huruf), Google sebagai pengelola Blogger.com telah bekerja sama dengan sejumlah desainer font berbakat menghasilkan beragam koleksi font kualitas tinggi dan menjadi sumber terbuka untuk Google Font Direktori. Dengan Google Font API, penggunaan font pada halaman Blog hampir semudah menggunakan standar font yang terinstal pada kebanyakan komputer. Font google API menyediakan metode, sederhana cross-browser untuk menggunakan font di Google Font Direktori pada halaman web Anda. Memulai menggunakan Google API Font mudah hanya menambahkan sepasang dari beberapa baris HTML. Berikut ini bentuk font – family Tangerine.  Untuk memanfaatkan family-font : Tangerine (seperti “Inspiring Words” pada blog ini) caranya sebagai berikut : Untuk memanfaatkan family-font : Tangerine (seperti “Inspiring Words” pada blog ini) caranya sebagai berikut : (1). !<link href=' http://fonts.googleapis.com/css?family=Tangerine' rel='stylesheet' type='text/css'/> Dan yang lainnya (dari pasangan tersebut) : (2). body {font-family: 'Tangerine', serif;} Getting started using the Google Font API is easy. Just add a couple lines of HTML:
<link rel="'stylesheet'" type="'text/css'" href="'http://fonts.googleapis.com/css?family=Tangerine'">
body { font-family: 'Tangerine', serif; } Lalu dimana meletakkan pasangan baris tersebut? Bukalah Rancangan lalu EDIT HTML, baris (1) taruhlah diantara <head> dan <b:skin>< nda ini berguna untuk bypass editing pada widget tersebut. Sehingga tidak harus membuka Dashboard, kemudian klik “Rancangan” lalu klik “edit” pada widget yang akan diedit. nda ini berguna untuk bypass editing pada widget tersebut. Sehingga tidak harus membuka Dashboard, kemudian klik “Rancangan” lalu klik “edit” pada widget yang akan diedit. Widget adalah elemen penyusun halaman blog. Widget tertentu berisi setting yang mempengaruhi tampilan widget tersebut di halaman blog. Seperti Widget demo akuarium (seperti setting jumlah ikan, warna ikan dan lain-lain). Widget ini juga bisa berupa widget informasi realtime. Namun sebagian besar widget berisi kode HTML. Untuk memodifikasi harus mempunyai pengetahuan dasar penulisan kode HTML. Kesalahan satu karakter mempengaruhi tampilan widget jenis ini atau bahkan sama sekali tidak bekerja. Blogger pun akan memberi peringatan adanya kesalahan kode. Bagi blogger pemula simbol obeng memudahkan karena bisa langsung mengedit widget. Tetapi lama-lama ia sadar hal itu mengganggu pandangan. Lalu bagaimana menghapusnya ? Bukalah halaman Dashboard, klik Rancangan, kemudian pilih EDIT HTML maka pada Edit template akan muncul kode HTML. Ingat ! Sebelum memulai jangan lupa SELALU membackup seluruh kode HTML ini SEBELUM melakukan modifikasi isi kode HTML dengan mengklik DOWNLOAD TEMPLATE LENGKAP lalu ikuti prosedurnya. Atau dengan cara kursor di area kode HTML lalu klik kanan dan pilih SELECT ALL lalu COPY. Klik menu START, pilih program NOTEPAD, buka file baru notepad dan akhirnya PASTE. Maka anda telah melakukan langkah aman dengan menyimpan kode HTML ini pada file notepad. Jika anda ingin ke posisi sebelum perubahan, maka buka EDIT HTML, arahkan kursor pada area kode HTML, klik kanan, SELECT ALL dan DELETE. Lalu buka file notepad yang berisi back up kode HTML ini. Select All dan Copy lalu kembali masuk ke EDIT HTML. Arahkan kursor ke bagian paling atas area kode HTML yang KOSONG. Lalu klik kanan, pilih PASTE. Ingat ! Sebelum melakukan perubahan apapun pada area kode HTML, anda harus memberi Centang pada kotak “Expand Template Widget” yang ada di kanan atas kotak area kode HTML. Jika lupa melakukannya maka perubahan kode HTML tidak akan berpengaruh. Trik 1 : Carilah struktur kode di bawah ini : body#layout #content-wrapper {margin: 0px;}
#navbar-iframe {height:0px; visibility:hidden; display:none} ]]></b:skin> Pencarian lebih mudah jika lebih dahulu ditekan kombinasi CTRL-F, kemudian ketik karakter yang dicari pada kotak isian di bagian paling bawah dekat menu START. Masukan karakter #navbar atau #body#. Maka kursor akan mengarah ke karakter yang dimasukkan dan karakter tersebut biasanya akan di-blok. body#layout #content-wrapper { margin: 0px; }
#navbar-iframe {height:0px; visibility:hidden; display:none} ]]></b:skin> Kemudian disisipi dibawah # navbar diberi 1 baris kosong dan disisipi : .quickedit {
display:none;} Maka struktur HTML-nya menjadi seperti ini : body#layout #content-wrapper {margin: 0px; }
#navbar-iframe {height:0px; visibility:hidden; display:none} .quickedit {
display:none;} ]]></b:skin> Sesudah disisipkan _____ tanda obeng HILANG Trik 2
Memisahkan 2 kode tag dengan : <br/> klik SIMPAN TEMPLATE muncul “Perubahan anda telah disimpan:Lihat Blog” Silahkan klik kata “Lihat Blog” Wallaahu a’lam bi shawwab
READ MORE ... Monggo di-Klik
Tahapan Pemula sedikit demi sedikit dapat kita tinggalkan. Sebagai Beginner hanya patuh mengikuti secara cermat petunjuk apa saja untuk mengisi konten dan memasang Accecories halaman Blog. Kita tentu ingin juga mengembangkan kreatifitas sendiri. Suatu waktu harus mencoba.
Satu peringatan yang harus diperhatikan jika nantinya mencoba mengubah di ruang EDIT HTML (sekecil apapun) yaitu lebih dahulu anda harus memBack-Up semua isi kodenya dengan menerima tawaran untuk men-Download Template. Tawaran ada pada baris diatasnya. Agar jika terjadi implikasi buruk akibat salah modifikasi kode HTML, halaman blog menjadi kacau balau, maka file XML hasil download bisa dipakai untuk mengembalikan templatemu.
Sesudah mendownload, anda juga harus memberi CENTANG di kotak kecil samping EXPAND TEMPLATE WIDGET untuk mengefektifkan atau mengeksekusi semua perubahan yang dilakukan.
Mengenal HTTP
Hyper Text Markup Laguage atau HTML pada dasarnya sama persis seperti teks biasa tetapi memungkinkan dibaca oleh semua Browser (seperti Mozilla FireFox, Internet Explorer, Google, Opera) sehingga isi (kontennya) berupa kode dapat dibaca dan dieksekusi oleh semua Browser. HTML hanyalah salah satu dari beberapa bahasa penulisan dokumen. Selain HTML juga ada bahasa XML, XTML dan lainnya.
Hampir semua penulisan Tag didahului dengan tag awal dan tag akhir Dan setiap file HTML memiliki struktur dasar seperti contoh dokumen HTML sederhana inj :
<!DOCTYPEhtml> <html> <head> <title>'''Selamat Datang di Blog Saya'''</title> </head> <body> <p>Nama saya Yusuf The Doublehorn!</p> </body> </html>
HEAD
Bagian header document HTML di apit oleh tag <HEAD></HEAD>. Bagian ini memuat tag TITLE yang menampilkan judul halaman web pada title browser. Bookmark juga menggunakan tag title untuk memberi mark suatu website. Browser menyimpan “title” sebagai bookmark dan juga untuk keperluan searching maka title di gunakan sebagai keywordnya. Header juga memuat tag META yang biasanya di gunakan untuk menentukan informasi tertentu mengenai document HTML, anda bisa menentukan author name, keywords, dan lainnya pada tag META. Contoh:
<meta name="Yusuf" content="Bisnis takaful online">
Elemen Body
Bagian BODY, yang dinyatakan dengan tag <BODY>…</BODY>, merupakan tubuh atau isi dari dokumen HTML dimana anda meletakkan informasi yang akan ditampilkan pada browser.
Tag
HTML tidak membedakan penggunaan huruf besar ataupun huruf kecil dari suatu elemen. Elemen HTML terdiri dari tag-tag beserta teks yang ada dalam tag tersebut. Tag dinyatakan dengan tanda < dan > biasanya merupakan pasangan yang disebut dengan : 1. Tag awal, dinyatakan dalam bentuk <nama tag> 2. Tag akhir, dinyatakan dalam bentuk </nama tag>. Contoh Formatnya :
<nama tag> teks yang ditampilkan </nama tag>
Atribute
Tag awal bisa memiliki beberapa buah atribut yang menyatakan karakteristik dari tag tersebut. Misalnya :
digunakan untuk membuat rata kiri dan kanan suatu paragraf. Tag yang digunakan adalah :
<p align=”justify”></p>
dan atribut yang menyertainya adalah ALIGN dengan nilai JUSTIFY. Nilai atribut ALIGN hanya bisa berupa center, left, right atau justify.
Mengenal CSS (Cascading Style Sheet)
Isi blog atau website terdiri 2 (dua) bagian, pertama berupa konten dokumen yang dapat berwujud teks, gambar, video, film, foto, audio dan sebagainya. Dan yang kedua berupa format desain untuk presentasi dokumen blog.
Pada awalnya tampilan dokumen diatur dengan membuat tag HTML namun kemudian tag tampilan ini ini dikembangkan lebih lanjut menjadi bahasa penulisan kode untuk presentasi dokumen yang berdiri sendiri.
Dalam prakteknya kedua penulisan dengan HTML atau dengan CSS ini kadang terpisah dan dapat pula keduanya terintegrasi. Dalam satu file kode blog atau website dapat digunakan bahasa HTML dan CSS secara bersamaan. Namun jika terpisah penulisannya maka akan ada file HTML dan file CSS sendiri-sendiri.
Jika penulisan HTML terpisah pada dasarnya itu dapat menguraikan kerumitan (kompleksitas) penulisan kode dan dapat lebih fleksibel dalam menuangkan ide-idenya bagi pembuat rekayasa website dan juga lebih memudahkan bagi yang mempunyai akses ke kode2 tersebut. Kelebihan lainnya jika terpisah adalah file CSS dapat direferensikan oleh file HTML.
Pengertian CSS adalah suatu bahasa penulisan kode yang dikhususkan untuk mengatur gaya (style) sebuah halaman Web atau blog. Sama seperti HTML penulisan file CSS sama seperti teks biasa. Penulisan kode file CSS digunakan untuk mendefinisikan LAYOUT (rancangan desain blog), pilihan jenis huruf, warna dan aspek2 presentasi lainnya.
Cascading Style Sheet ( CSS) merupakan salah satu bahasa pemrograman web untuk mengendalikan beberapa komponen dalam sebuah web sehingga akan lebih terstruktur dan seragam.
Sama halnya styles dalam aplikasi pengolahan kata seperti Microsoft Word yang dapat mengatur beberapa style, misalnya heading, subbab, bodytext, footer, images, dan style lainnya untuk dapat digunakan bersama-sama dalam beberapa berkas ( file). Pada umumnya CSS dipakai untuk memformat tampilan halaman web yang dibuat dengan bahasa HTML dan XHTML.
CSS dapat mengendalikan ukuran gambar, warna bagian tubuh pada teks, warna tabel, ukuran border, warna border, warna hyperlink, warna mouse over, spasi antar paragraf, spasi antar teks, margin kiri, kanan, atas, bawah, dan parameter lainnya. [1] CSS adalah bahasa style sheetC yang digunakan untuk mengatur tampilan dokumen. Dengan adanya CSS memungkinkan kita untuk menampilkan halaman yang sama dengan format yang berbeda. [2]
Para pemakai HTML dan CSS adalah para perancang (designer) website dan para pengakses kode dalam website. CSS memang diciptakan untuk memecahkan kerumitan penulisan kode blog. Dengan cara memisahkan dan membaginya menjadi penulisan isi dokumen (yang penulisannya menggunakan HTML) dan penulisan bentuk presentasi dokumen.
Kini silahkan anda mencari referensi tentang HTML dan CSS.
Wallaahu a’lam bi shawab
READ MORE ... Monggo di-Klik
MEMAKNAI IMAN Beriman (belief of Allah SWT) adalah meyakini berdasar pemahaman akal dan merupakan proses keyakinan yang menggunakan potensi kecerdasan. Artinya, jika orang menggunakan akal dalam meraih keimanan, atas izin Allah akan menemukan iman yang berakar kuat menghujam sanubari dan berimbas pada kehidupan sehari-hari berupa beribadah ikhlas dan dengan senang hati. Bahkan memunculkan kerinduan mendalam untuk selalu mendekatkan dirinya kepada Allah SWT. Akalnya pun digunakan untuk selalu mempertajam iman. Sebaliknya, jika akalnya ditinggalkan dalam mencari keyakinan iman, maka tidak akan pernah menemukan keimanan yang benar. Bahkan Allah murka kepada orang yang tidak menggunakan akal dalam proses mencapai keimanan. Dia ikuti keyakinan nenek moyangnya, keyakinan sesat atau sinkretism (keyakinan yang bercampur aduk). “Dan jangan kamu mengikuti apa yang kamu tidak punya pengetahuan tentangnya. Sesungguhnya pendengaran, penglihatan dan hati semua itu akan dimintai pertanggung-jawaban“ Al-Qur’an Surah Al-Israa’ (17) : 36 “Dan tidak ada seorang pun akan beriman kecuali dengan izin Allah dan Allah (akan) menimpakan kemurkaan kepada orang-orang yang tidak mempergunakan akalnya.” Al-Qur’an Surah Yunus (10) : 100 “... maka bertaqwalah kepada Allah hai orang-orang yang mempunyai akal (yaitu) orang-orang yang beriman...” QS. Ath-Thalaq (65) : 10 “Dan kebanyakan mereka tak mengikuti kecuali (dengan) persangkaan saja. Sesungguhnya persangkaan itu sedikit pun tidak berguna untuk mencapai kebenaran. Sesungguhnya Allah Maha Mengetahui apa yang mereka kerjakan.” Al-Qur’an Surah Yunus (10) : 36 Ketika menyatakan yakin pada rukun iman, maka harus menggunakan akal untuk memahami secara mendalam tentang Allah, Malaikat, Nabi dan Rasul, Kitab suci, Qiyamat dan Takdir (Qodho & Qodar). Jika hanya sekadar percaya saja tanpa keyakinan maka dia tidak ada iman. Maka tidak heran banyak yang mengaku beriman tetapi tidak menindaklanjuti keimanannya karena tak benar-benar yakin akan Allah dengan sifat-sifat keagungan-Nya dan segala konsekuensinya atau hanya menjalaninya berdasar persangkaan saja atau hanya ikut-ikutan karena tanpa ilmu. MEMAKNAI ISTIQOMAH Nabi bersabda: “Kamu sekalian harus teguh dan istiqomah. Ketahuilah sesungguhnya tidak ada yang selamat diantara kamu sekalian disebabkan amalnya.” (hanya mengandalkan amal) Sahabat bertanya, “Apakah termasuk Rasul?” Dijawab, “Ya. Tapi Allah telah melimpahkan rahmat dan anugerah-Nya.” (HR Muslim). Untuk mendapat rahmat dan anugerah-Nya, hati yang beriman lurus (hanif) harus teguh dan istiqomah dalam i’tiqod (akidah atau keyakinan tentang Allah) dan tidak mengandalkan amal. Arti Istiqomah dalam bahasa adalah Menetap pada satu titik dan tidak bergeser sedikitpun dari titik itu. Dalam istilah agama berarti “Orang yang bersikap teguh dalam pendirian dan kokoh memegang prinsip.” Menurut Abu Bakr ash-Shiddiq, Istiqomah adalah “Upaya memurnikan tauhid kepada Allah dgn tidak menyekutu-kan Allah, baik kepada manusia maupun benda.” Menurut Umar bin Khattab, Istiqomah adalah “Teguh dan taat kepada segala perintah dan larangan Allah, serta tidak punya niat sedikitpun untuk berubah.” Saat hati yang beriman diikuti dengan istiqomah maka pemiliknya meraih 1) ketentraman hati (Ithmi’nan) meski banyak menghadapi kesulitan hidup 2) keberanian (Syaja’ah) menegakkan kalimat Allah (QS Al-Ahqaaf (46) : 13) 3) memiliki semangat optimisme(Tafa’ul /Raja’ah) menghadapi kehidupan dan dalam beribadah. Sebab ia yakin bahwa setiap kebahagiaan dan kesusahan semuanya tak lepas dari kehendak Allah. (QS Al-Hadid (57) 22-23). 4) tidak takut dan tidak pula bersedih hati “Laa Takhof wa la Tahzan.” Dalam prakteknya, ia tidak takut terhadap kehidupan sesudah mati dan tidak pula bersedih terhadap kesusahan yang dialami (di dunia). MEMAKNAI TAWAKKAL Hidup tidak lepas dari musibah, kesenangan, kesedihan, keguncangan jiwa, kesempitan, harapan dan 1001 macamnya yang silih berganti. Maka agar selamat melewati semua itu dibutuhkan iman, istiqomah kemudian usaha dengan akal untuk berinisiatif dan membangkitkan semangat optimis (tidak pesimis apalagi fatalis) dan terakhir Tawakkal. Selain berusaha dengan segala ilmu dan ketrampilan, dibutuhkan pula kekuatan batin untuk ketenangan hidup. Sebab batin yang kosong dari nilai-nilai Islam akan dikuasai keinginan dunia yang tidak terpuaskan. Dalam agama Tawakkal berarti, ”Yakin dan percaya penuh pada pertolongan Allah dan menyerahkan segala hasil perjuangan kepada Allah” Menurut pendapat Imam al-Qusyairi, “Semua gerak-usaha manusia harus selalu diikuti tawakkal di hati” Dalam prakteknya, seseorang harus berkeyakinan bahwa hanya Allah memutuskan segala hasil usaha. Tawakkal adalah buah dari iman, dan tanpa iman tidak mungkin seseorang mampu tawakkal. Nabi selalu menyiapkan segala hal dan menyusun strategi memenangkan pertempuran. Nabi juga mencari nafkah, melakukan urusan sehari-hari, bekerja keras dan tidak meninggalkan penggunaan sarana dan prasarana. Sangat bertolak belakang dengan trend mencari jalan pintas ke paranormal (dukun), tempat keramat atau usaha supranatural lainnya. Tawakkal tidak bisa dilakukan jika dalam meraih tujuan tidak melakukan langkah yang seharusnya dilakukan. “Jika kalian sungguh-sungguh bertawakkal kepada Allah, sungguh Allah akan memberi rezeki sebagaimana Dia memberi rezeki kepada burung yang terbang jauh di pagi hari dengan perut kosong dan balik sore hari dengan perut kenyang.” (HR Tirmidzi dari Umar). Janji Allah “Barangsiapa bertaqwa kepada Allah, niscaya Dia akan memberi jalan keluar dan memberi rezeki dari arah yang tidak disangka-sangka. Dan barangsiapa bertawakkal kepada Allah, niscaya Dia (Allah) akan mencukupkan (keperluannya).” Dalam hadits Qudsi: “Kami ada pada persangkaan baik hamba Kami, dan Kami akan menyertainya saat ia ingat Kami.” MEMAKNAI MATI SYAHID Setiap yang bernyawa akan menemukan ajalnya dan kematian yang paling elegan dan agung bagi setiap muslim adalah menemukan kesyahidan di akhir hidupnya. Karena sebab kesyahidan yang menjamin dia masuk surganya Allah Ta’ala. Rasulullah SAW bertanya : “ Siapakah yang kalian anggap mati syahid di kalangan kalian ? Para sahabat menyahut : ”Wahai Rasulullah orang orang yang mati terbunuh dalam peperangan sabilillah itulah orang mati syahid.” Beliau bersabda : “Kalau begitu hanya sedikit orang-orang yang mati syahid dari umatku.” Para sahabat bertanya : ”Lalu siapa (lagi) wahai Rasulullah?” Beliau bersabda : ”Orang yang terbunuh dalam perang sabilillah adalah syahid, orang yang mati karena wabah penyakit adalah syahid, orang yang mati karena sakit perut adalah syahid dan orang yang mati tenggelam pun adalah syahid.” (H.R Muslim diriwayatkan dari Abu Hurairah ra.) Rasulullah SAW bersabda : ”Syuhada itu ada lima : Orang yang mati karena wabah, karena sakit perut, mati tenggelam, mati tertimpa reruntuhan bangunan dan mati dalam perang di jalan Allah. (H.R Bukhari & Muslim diriwayatkan dari Abu Hurairah ra.) - Dari Abul A’war Sa’id bin Zaid bin Amr bin Naufil (salah Satu 10 sahabat yang dipastikan masuk surga) r.a, ia berkata :”Saya mendengar Rasulullah SAW bersabda :”Barangsiapa terbunuh dalam mempertahan hartanya, maka ia mati syahid dan barangsiapa terbunuh dalam mempertahankan darahnya (dirinya) maka ia mati syahid, barangsiapa terbunuh dalam mempertahankan agamanya maka ia mati syahid dan barangsiapa terbunuh dalam mempertahankan keluarganya maka ia mati syahid.” (H.R Abu Dawud & Turmudzi)
READ MORE ... Monggo di-Klik
STAGE OF MODERN CIVILIZATION
SOME GREATEST ACHIEVERS OR THE ONES HISTORY WOULD REMEMBER SOME WAY - CAN YOU TRACK THEM BY NAME?

|